Development blog
Here you can find recent development updates. You can also get an overview of the development and plans forward in the development roadmap.
-
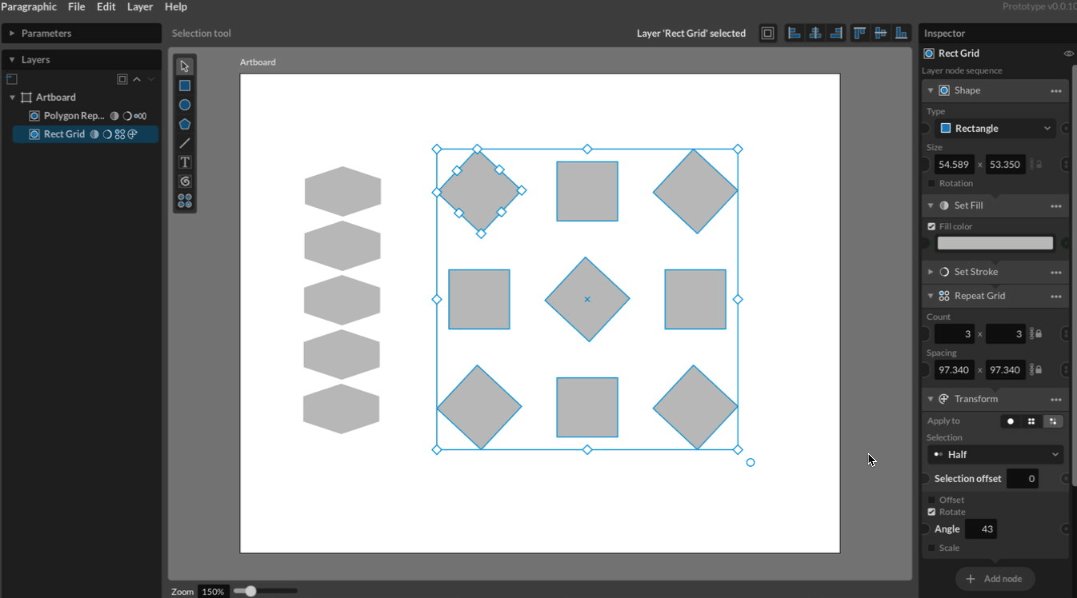
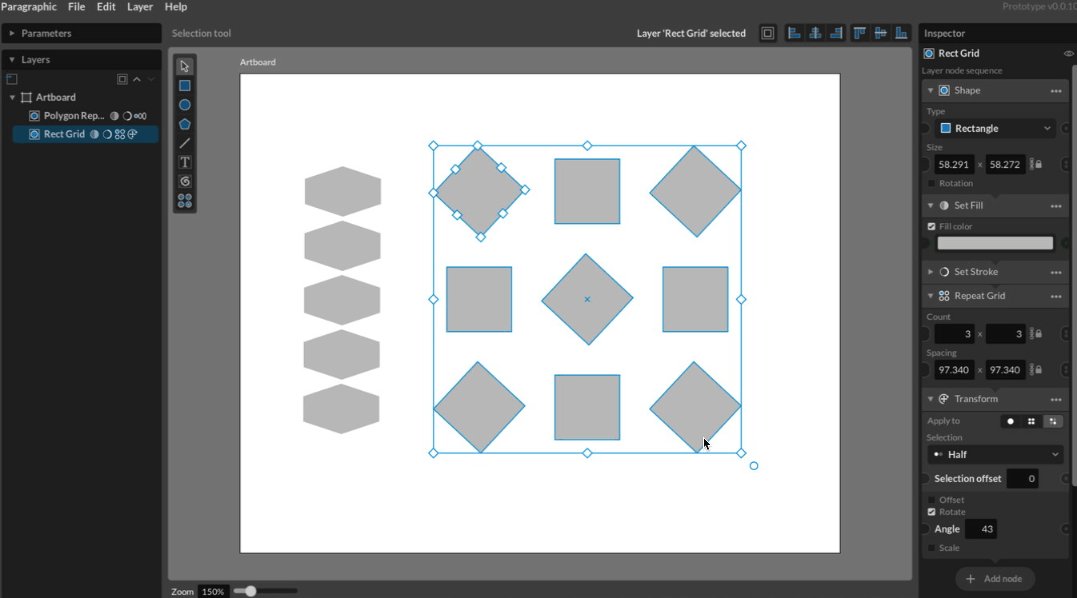
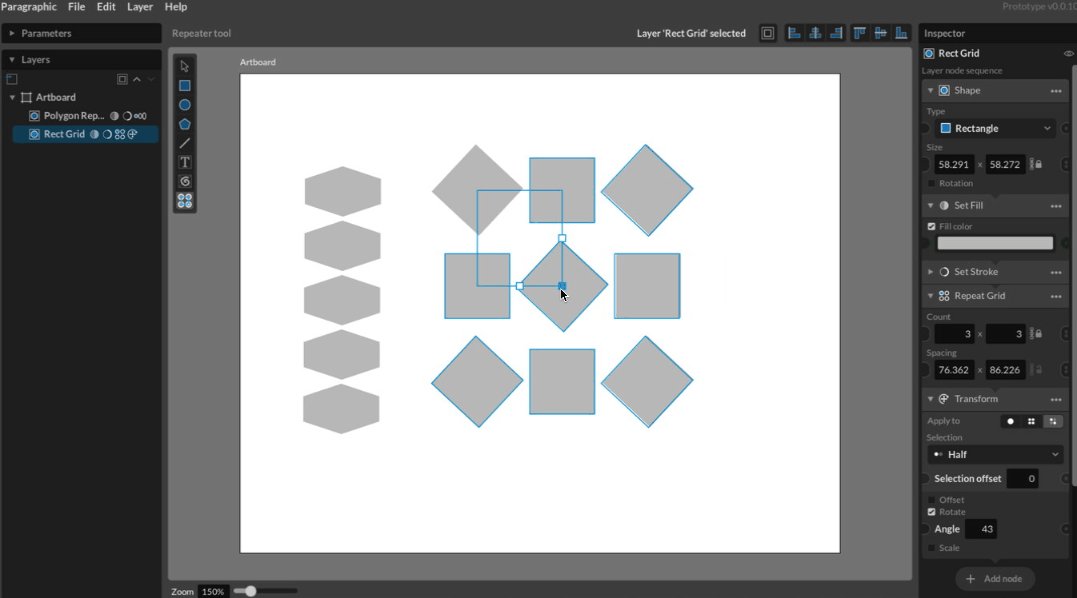
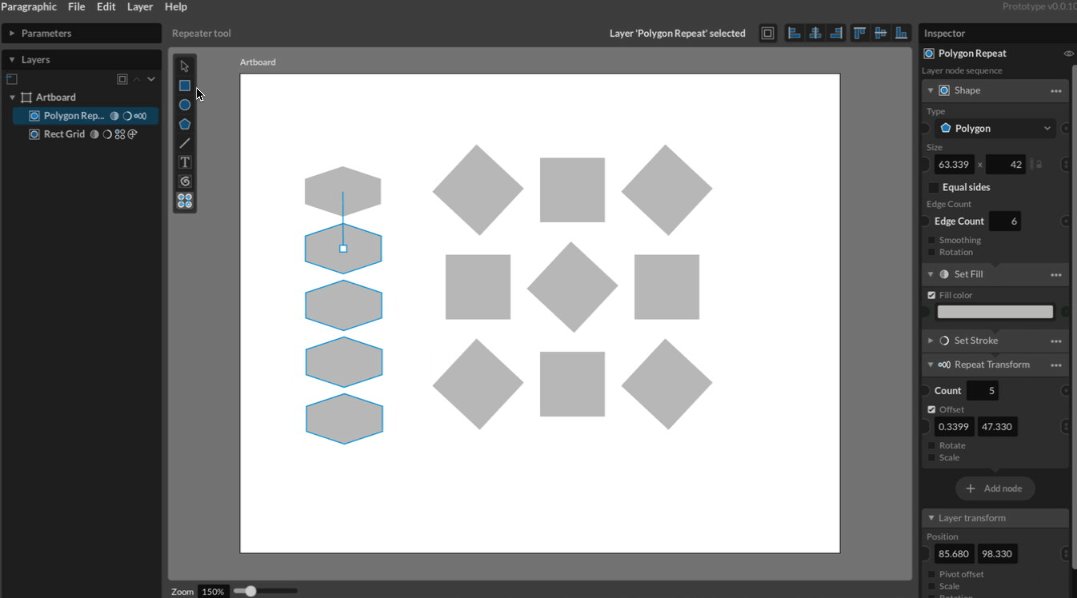
Improved preview editing
While this type of thing might seem pretty basic, since we’re so used to these tools in modern design software, just clicking and dragging to transform or rotate things is actually quite complex. The basics of applying just one transformation to one element is pretty straight-forward, but it quickly becomes trickier when the elements you’re…
-
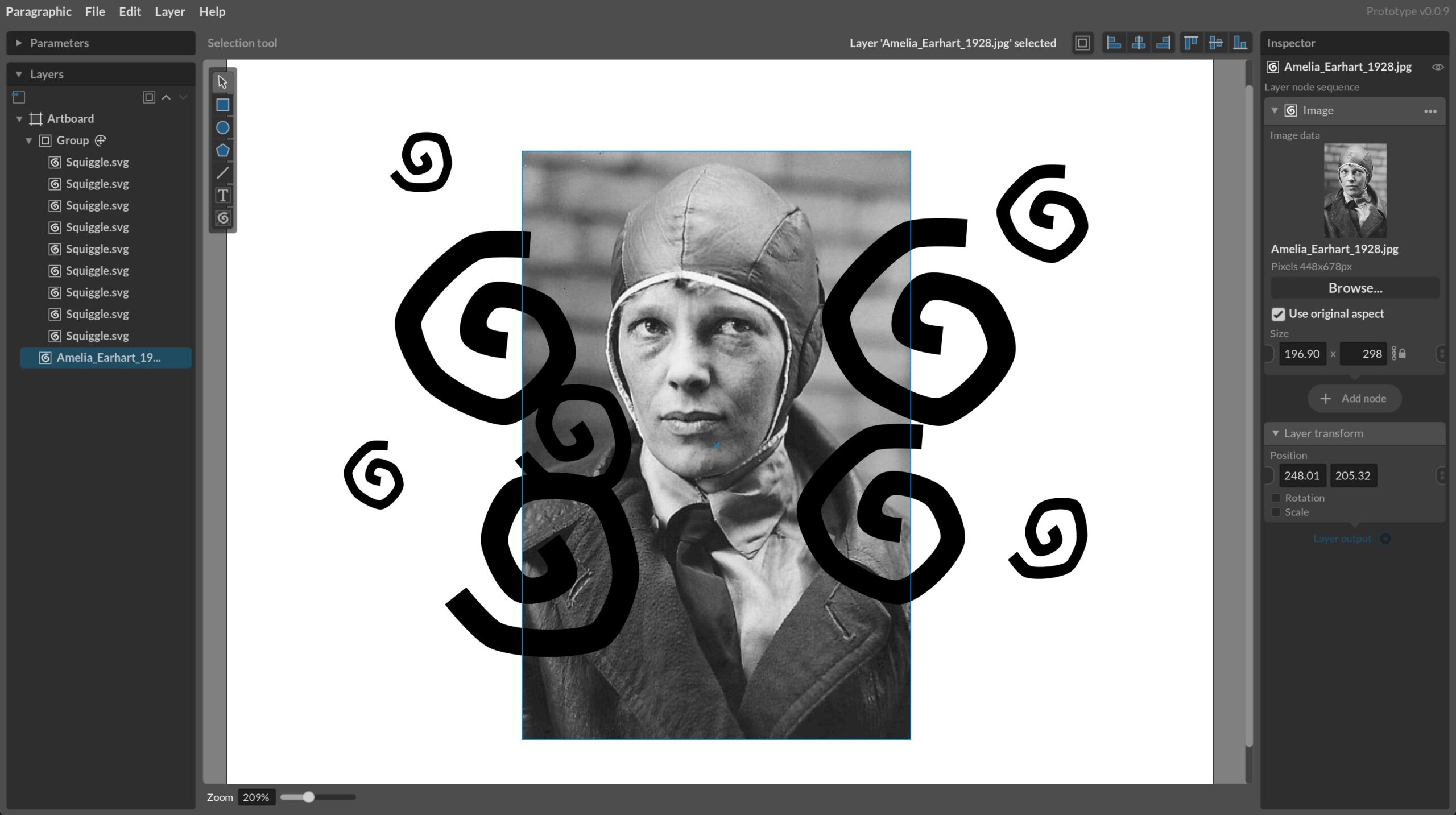
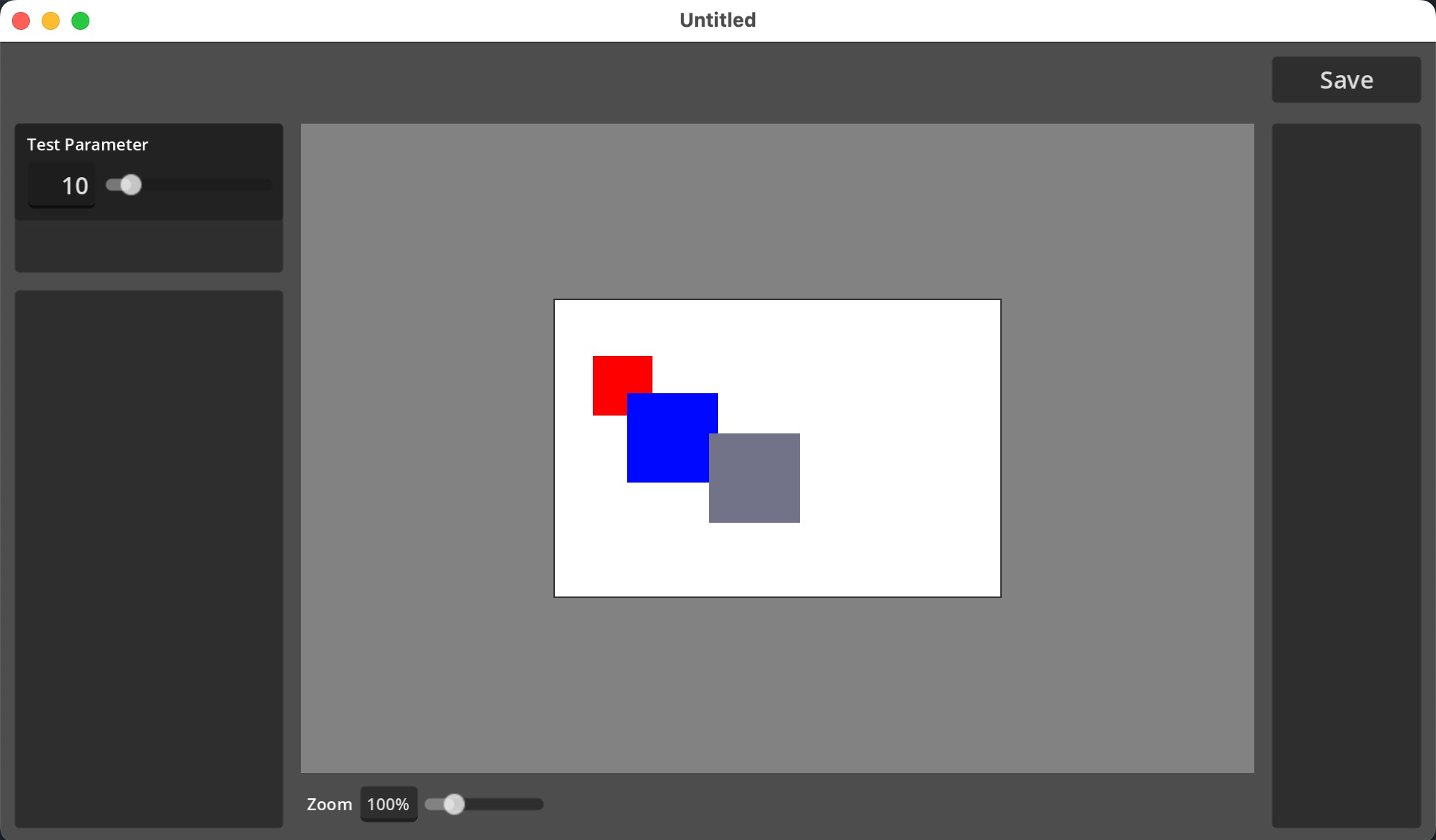
Image imports and elements
I’ve now implemented the basic building blocks for working with imported images and graphics in the form of a new Image tool to add new image layers and draw a box for them, an import image menu item, a new Image layer node for generating image elements and image data parameters that allow you to…
-
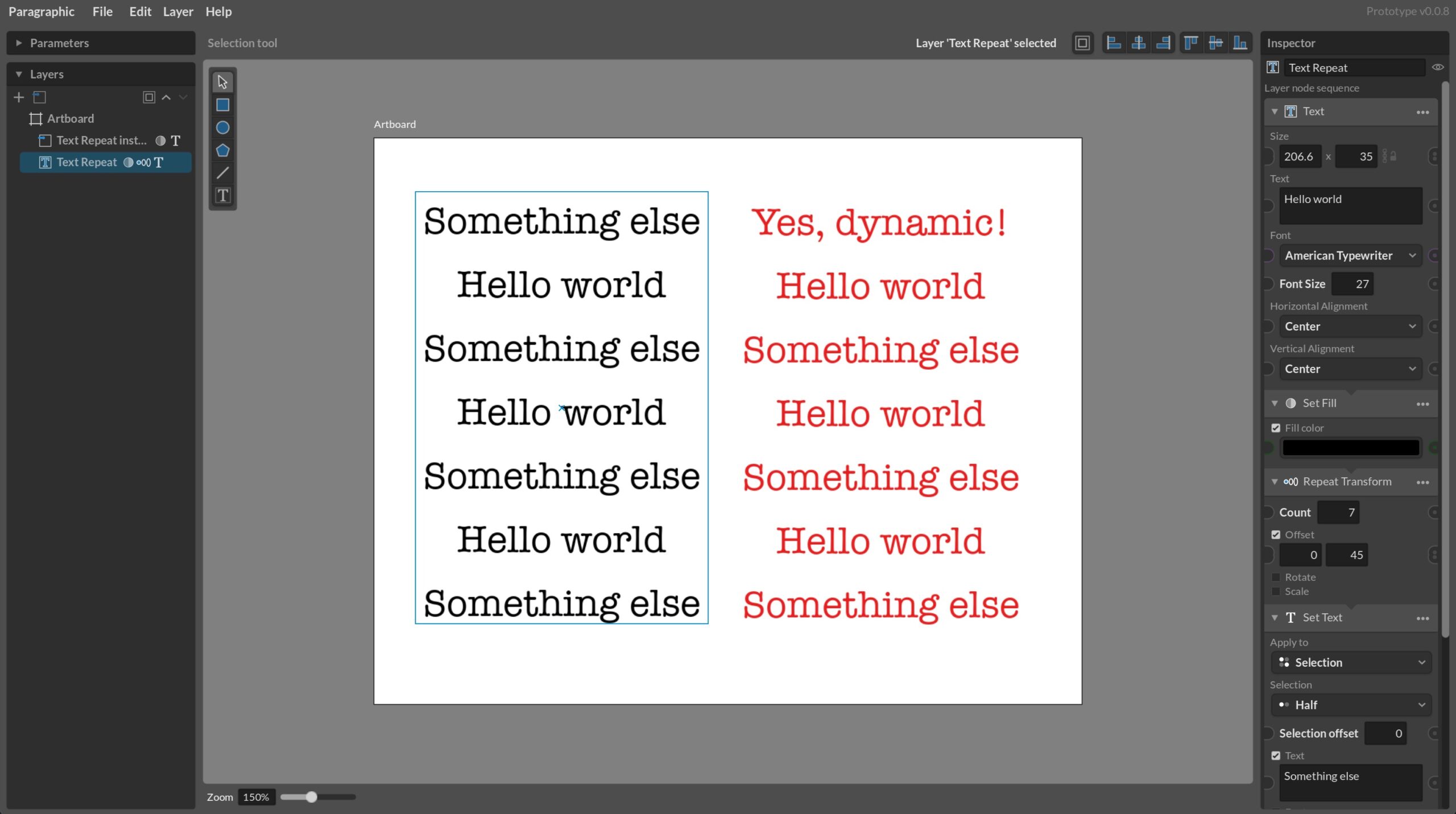
Basic text tools and text elements
I’ve now added some very basic text functionality, allowing users to add text to their designs. Compared to other design software it’s not much, missing more or less all more advanced typography features, but it’s a start and has all the fundamental building blocks in place: When I implemented text elements in Patternodes and Vectoraster…
-
Help features
As the next big milestone for the project will be to do some testing with external testers an important feature is to start working on the built in help features. As I’ve mentioned before the intention is to make Paragraphic work more like traditional WYSIWYG graphic editors, which should help users get started. However, this…
-
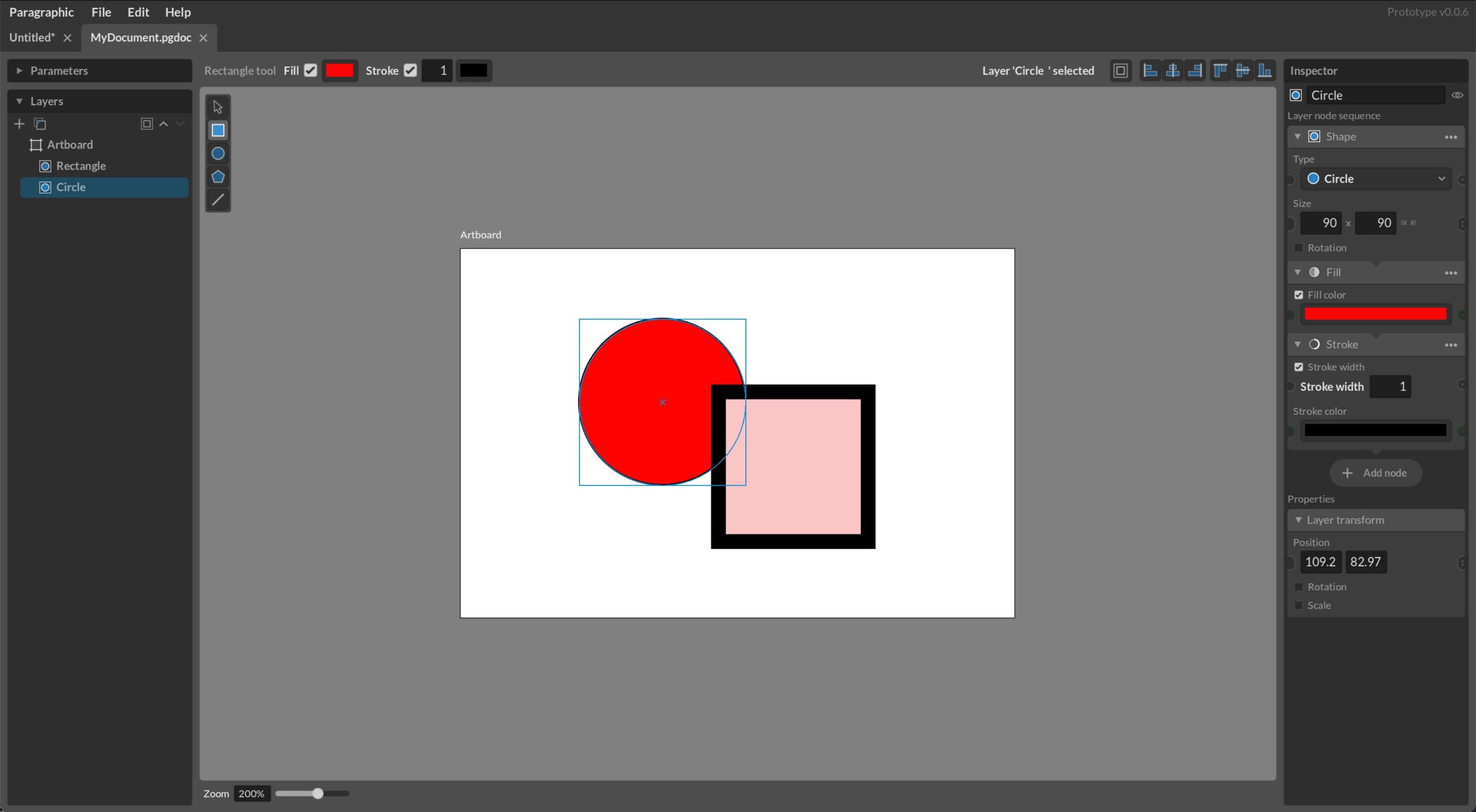
More tools and toolbar
I’ve now added some more functionality to the view drawing tools, adding a new polygon tool and a simple line tool. In addition to this the tools now also have a toolbar space for configuration of the tools (like fill and stroke that will be used for the new shape). This new toolbar area also…
-
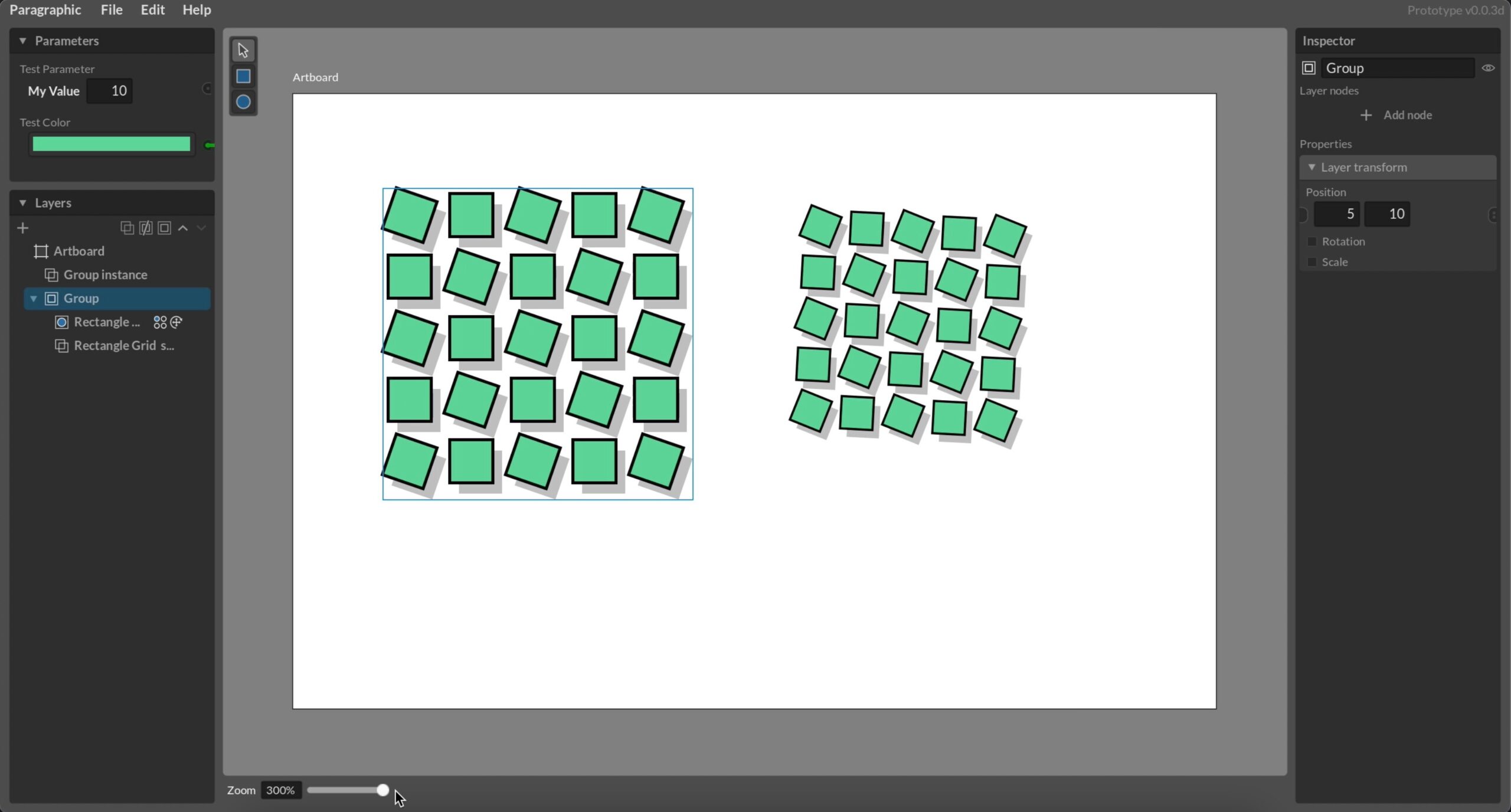
Instance layers
One of the key ideas in the Paragraphic parametric model is being able to share parameters and data between things. For example reusing a color or parameter value from one element automatically in another. This also includes sharing and reusing the generated graphics elements of a layer, which can be shared and used as input…
-
Paragraphic website launched
With the start of 2024 this new paragraphic.design website for the Paragraphic project is now live. Since this is a new type of project and a bit of an experiment I wanted to give it a dedicated site rather than just a page on lostminds.com along with my other apps. I’ve added a couple of…
-
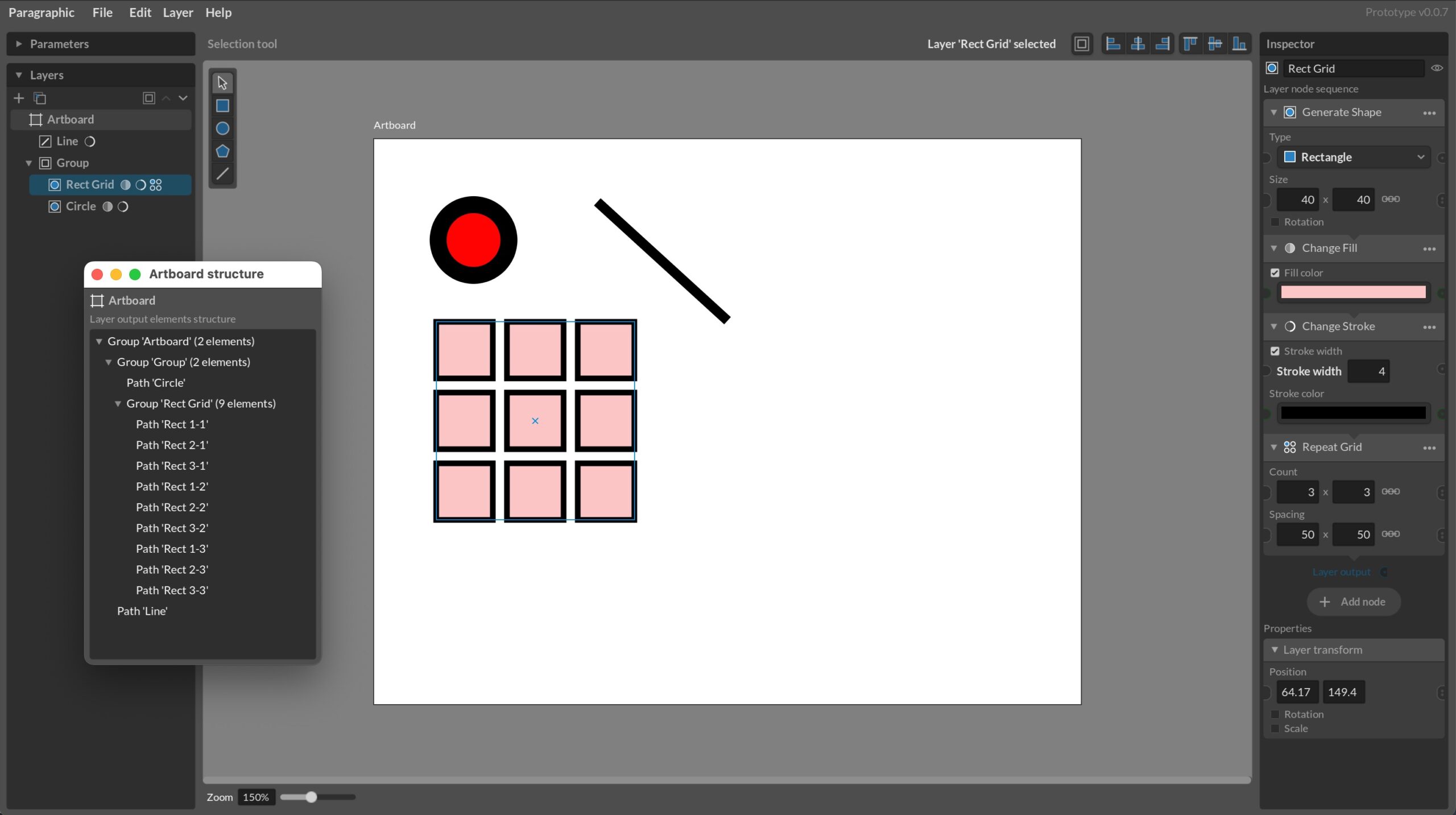
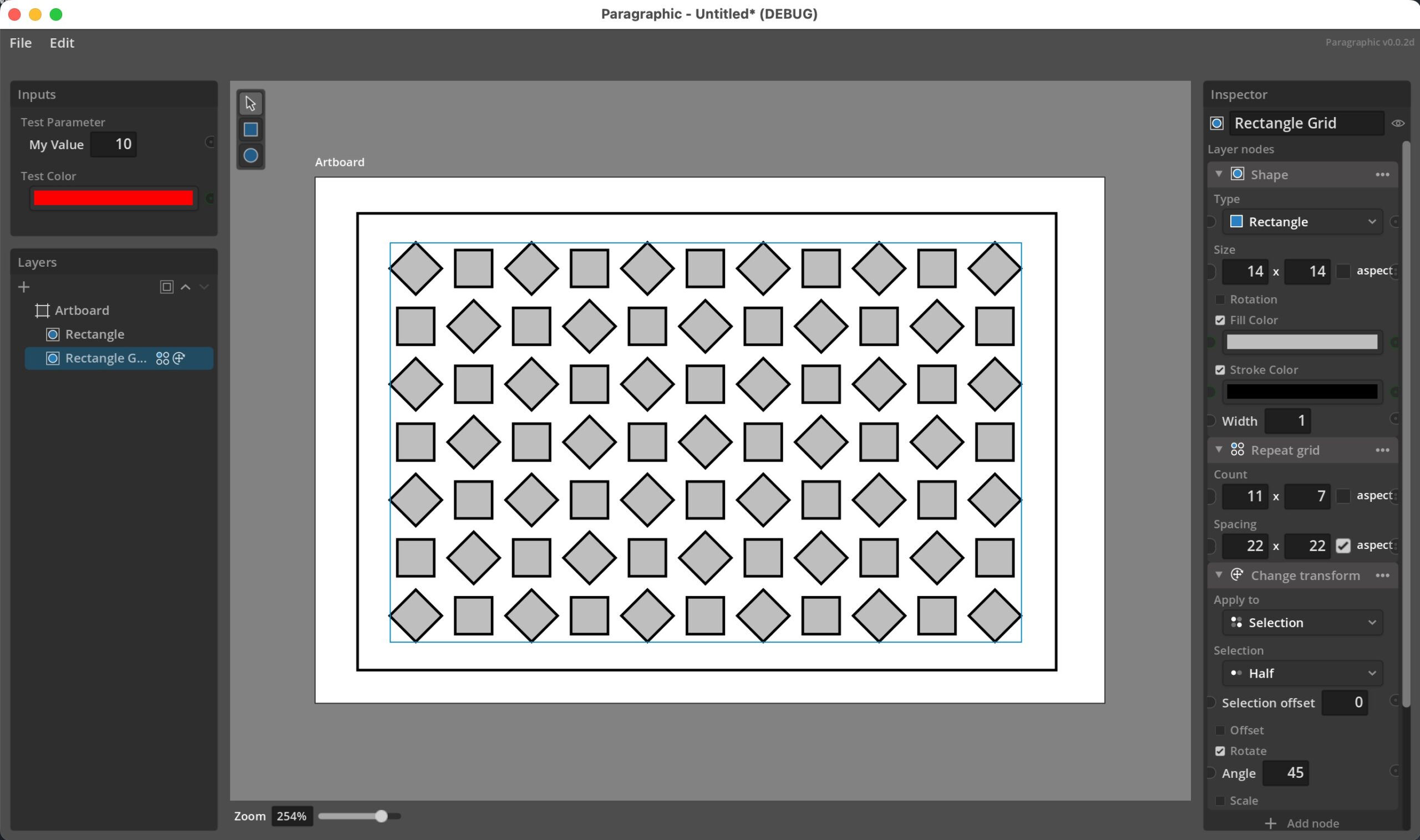
More nodes and connections
While the development plan for Paragraphic is quite vague my next goal is making a first proof of concept version that I can have some people test to give me feedback on the design and structure. This will be a long way away from a beta or something fully functional, but with enough of the…
-
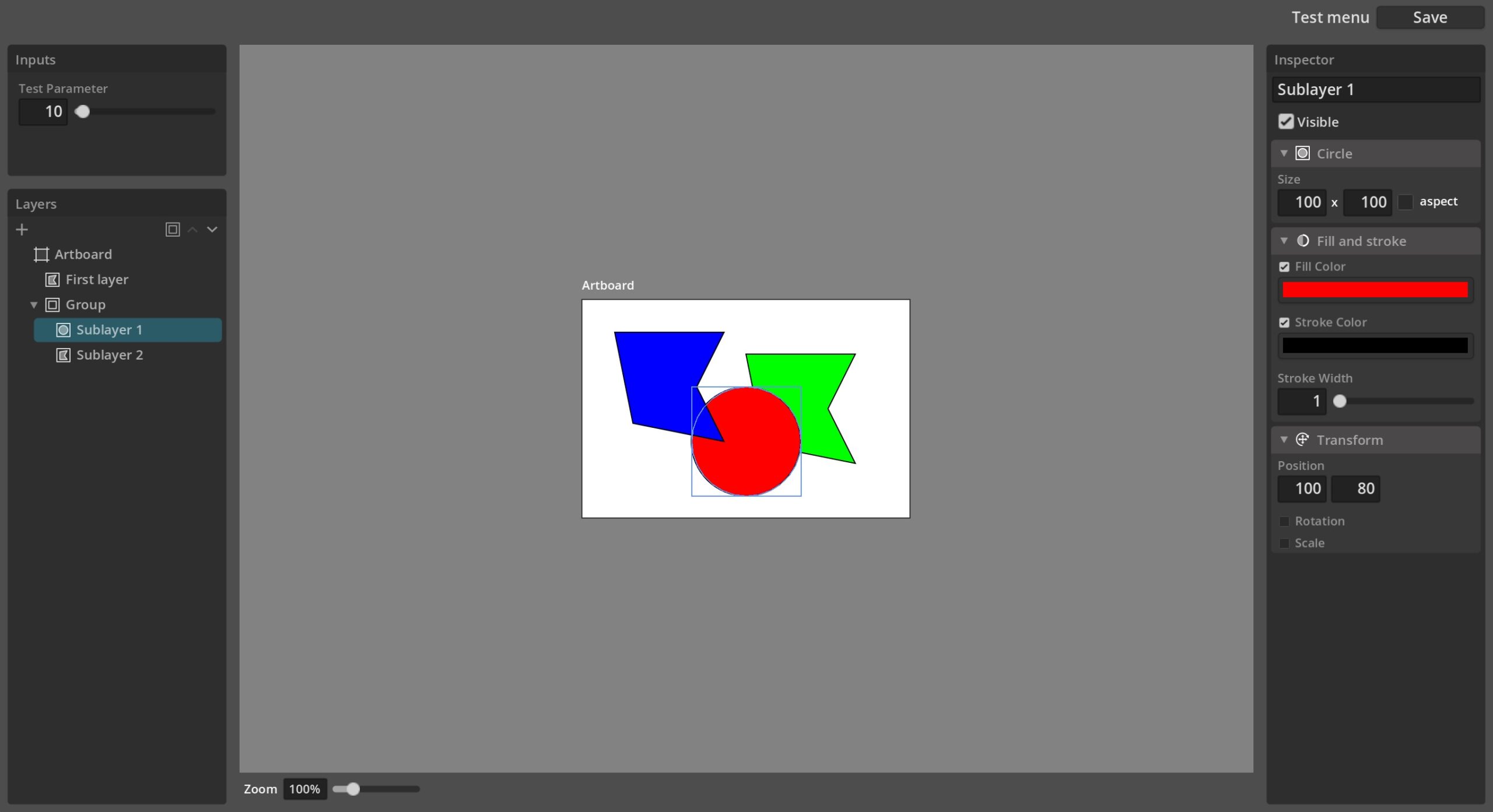
UI layout, layers and nodes
After quite a lot more work on the prototype I now have some of the basic building blocks in place both for the UI and the core entities in the application. Layers, nodes and parameters Like in other graphics software the output is divided into layers that you can edit independently and reorder, and in…
-
Godot prototype
After abandoning the web prototype I decided to try out making a prototype using the open source game engine Godot instead. The primary reason for this was that it would allow developing the application once and then deploying it to multiple platforms, while still building a “real” application that could work with files and interact…