Tag: UI
-

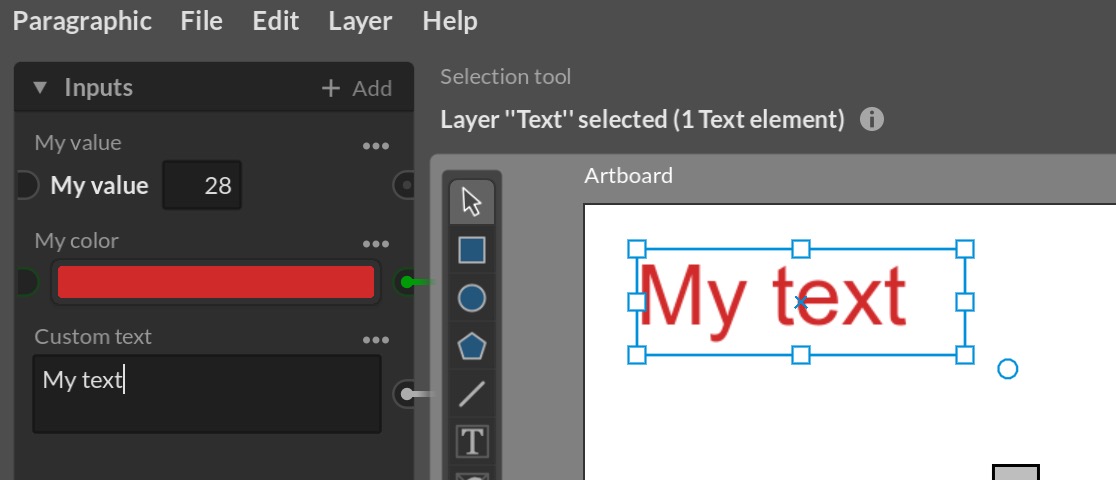
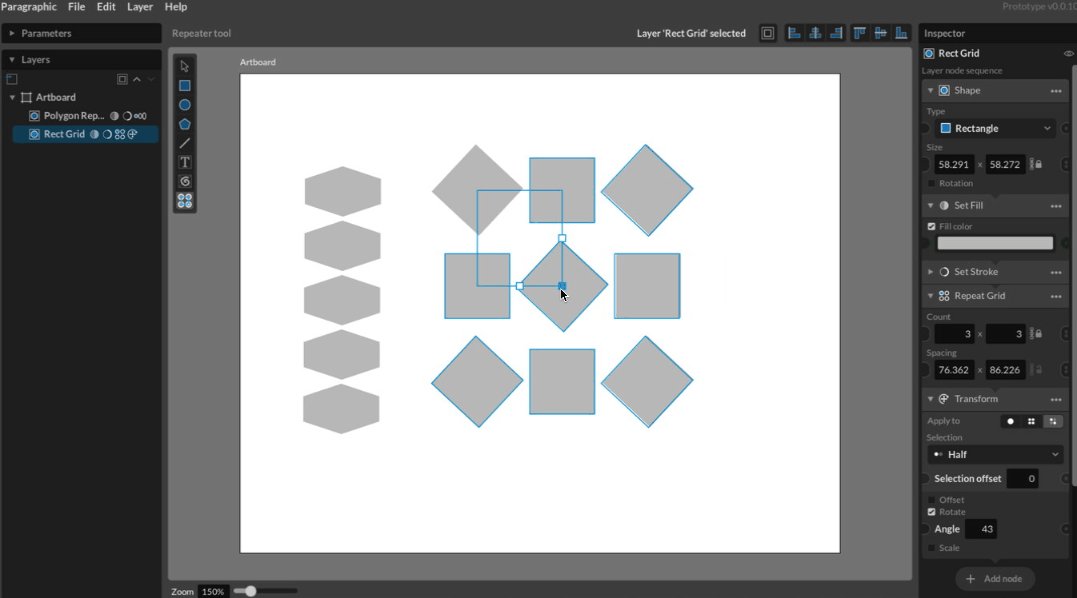
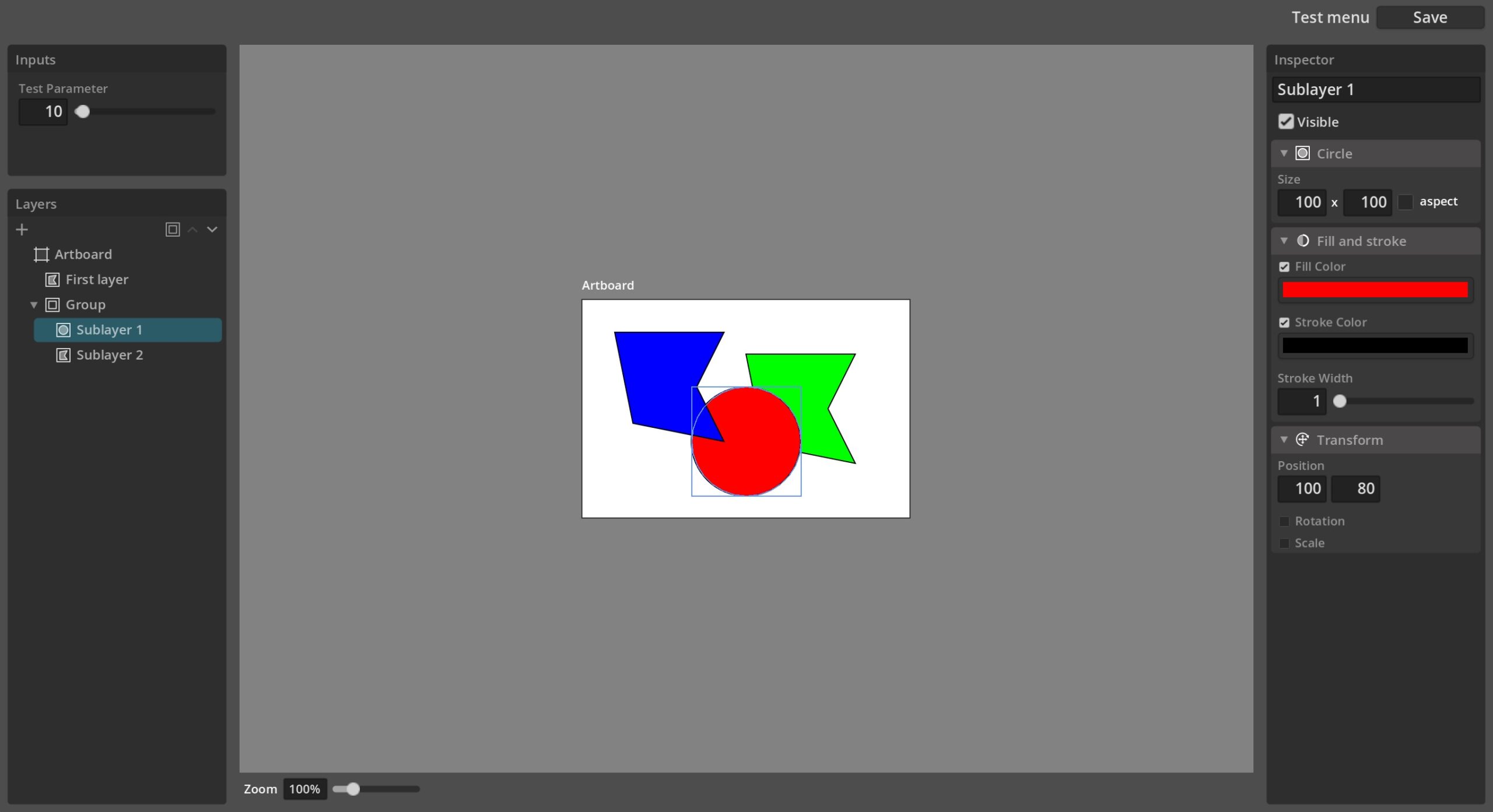
Custom inputs control panel
Making connections between properties to reuse and establish relationships between sizes, colors angle etc is a very powerful feature. It can allow you to set up complex designs and patterns and then change the entire design by adjusting just the base parameters the rest rely on. However, an issue with this I ran into in…
-

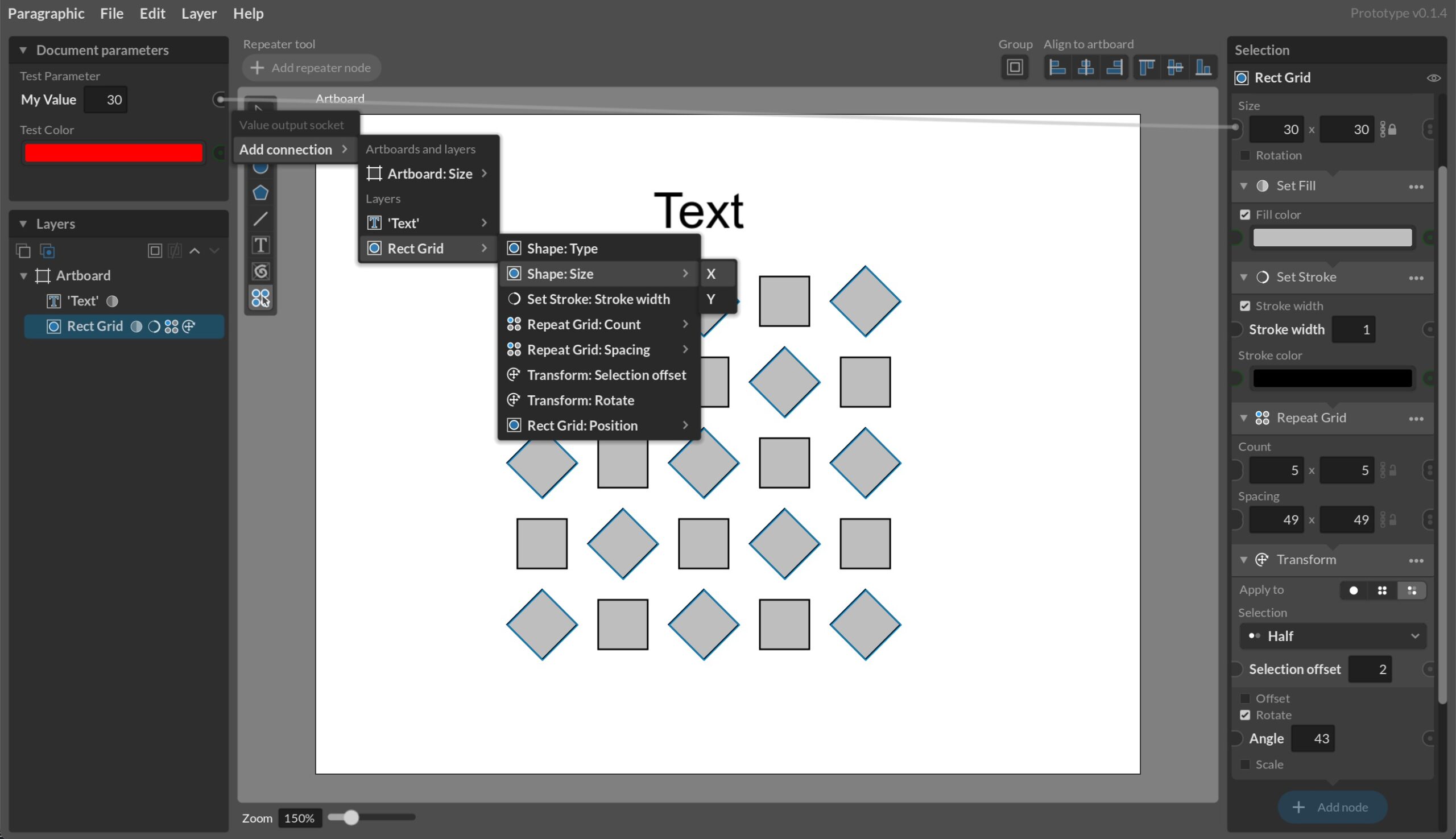
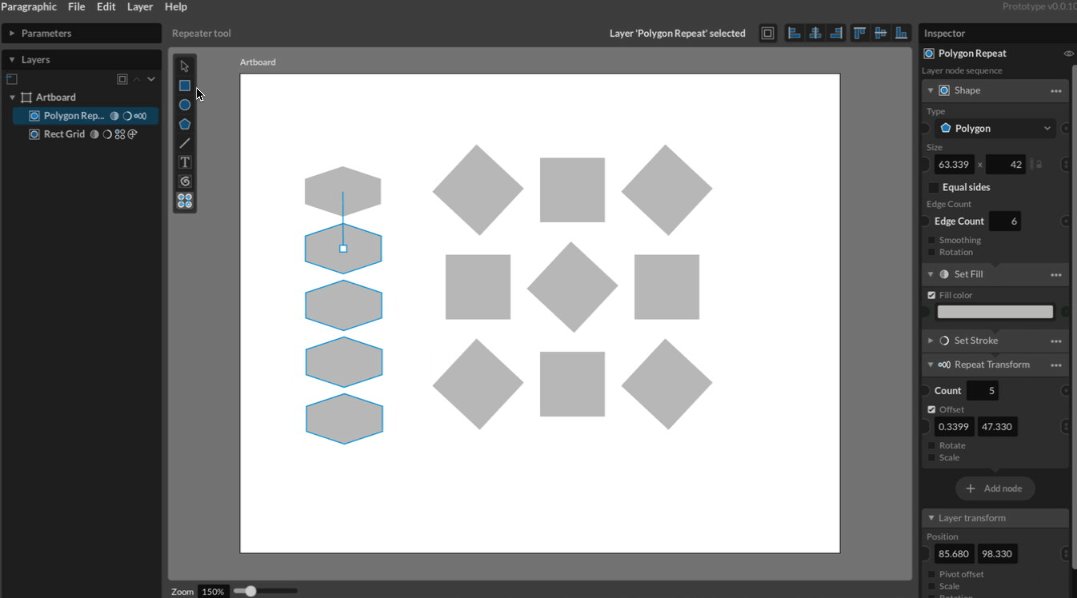
Making connections
With the basics of layers and layer nodes in place I’ve turned my attention to another key parametric functionality of Paragraphic: connections. As you might have seen in the screenshots almost all parameters, like sizes, position, angles and colors, have little notches or sockets to the left and right of them. These are the graphical…
-

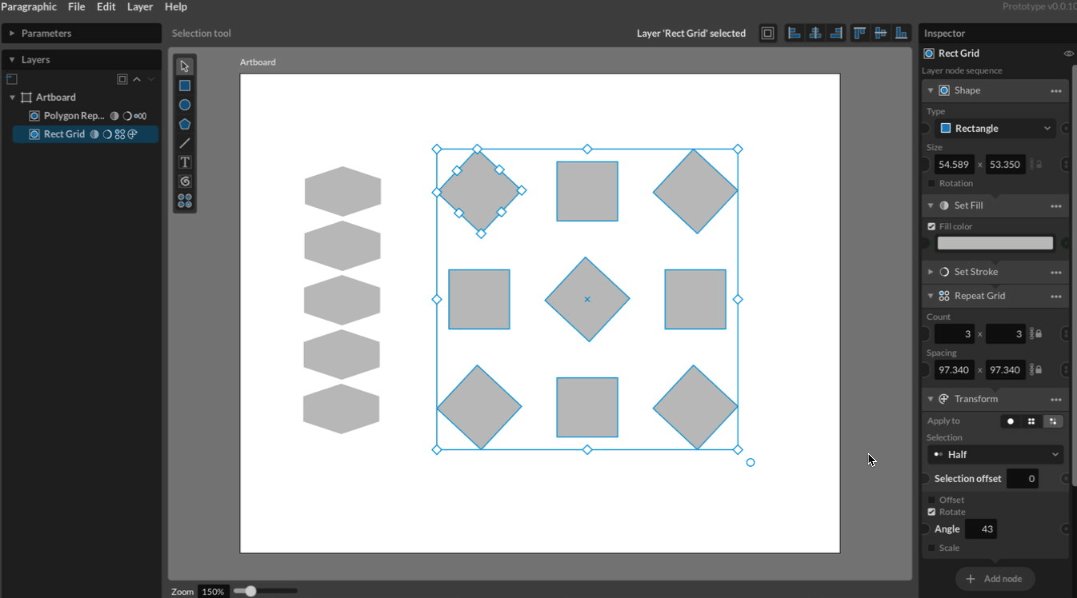
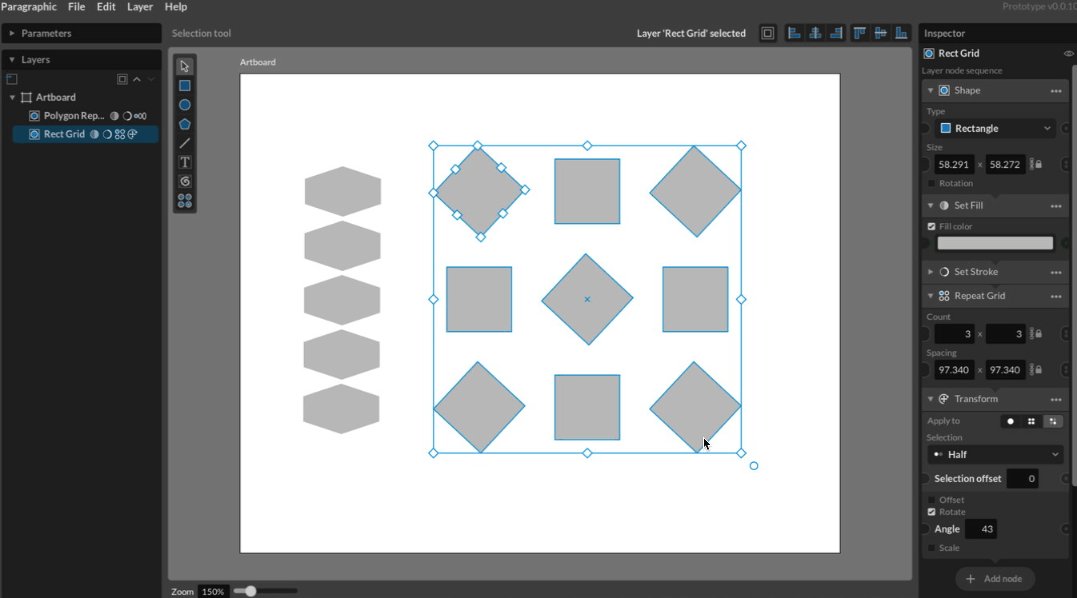
Improved preview editing
While this type of thing might seem pretty basic, since we’re so used to these tools in modern design software, just clicking and dragging to transform or rotate things is actually quite complex. The basics of applying just one transformation to one element is pretty straight-forward, but it quickly becomes trickier when the elements you’re…
-

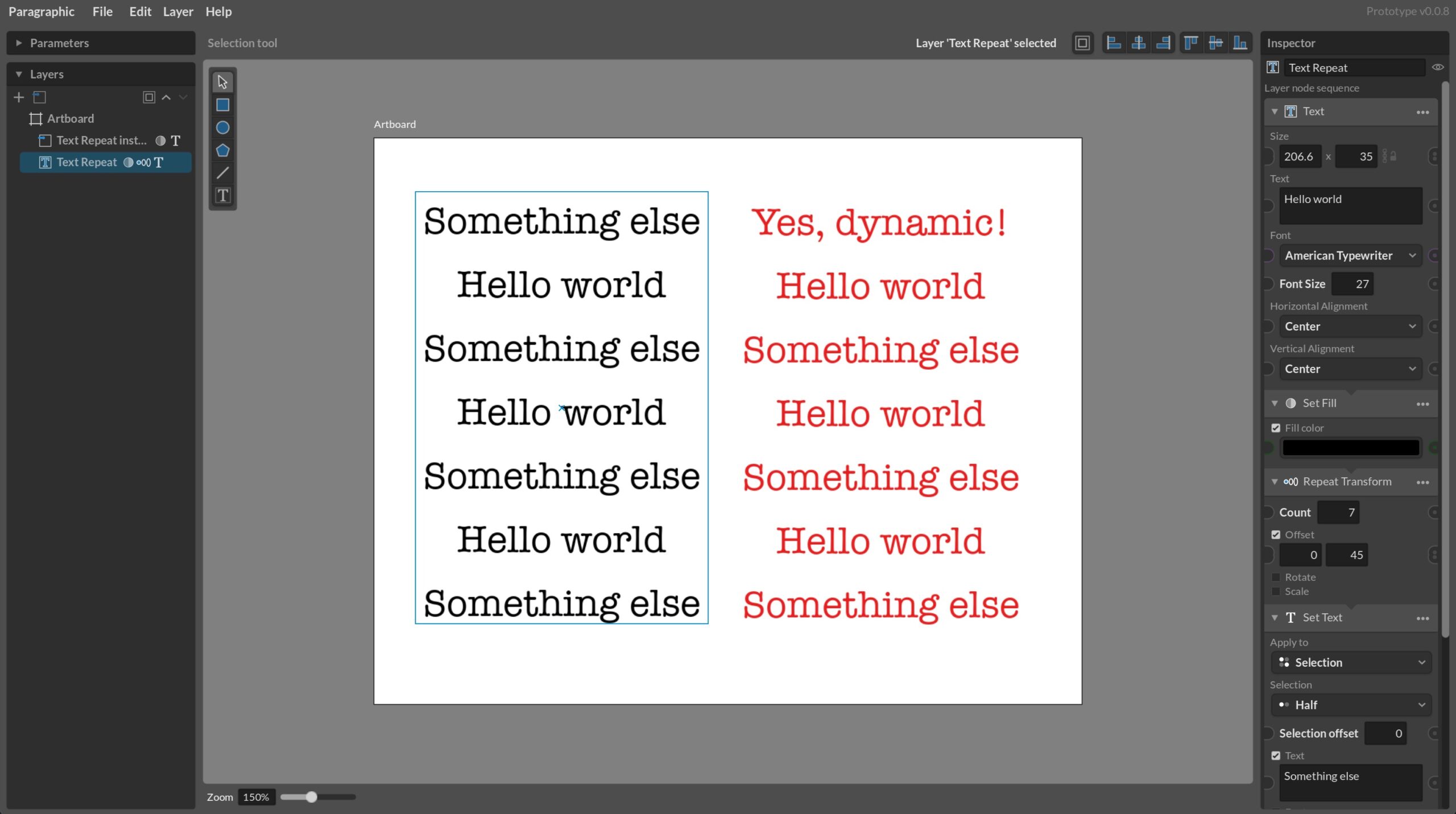
Basic text tools and text elements
I’ve now added some very basic text functionality, allowing users to add text to their designs. Compared to other design software it’s not much, missing more or less all more advanced typography features, but it’s a start and has all the fundamental building blocks in place: When I implemented text elements in Patternodes and Vectoraster…
-

Help features
As the next big milestone for the project will be to do some testing with external testers an important feature is to start working on the built in help features. As I’ve mentioned before the intention is to make Paragraphic work more like traditional WYSIWYG graphic editors, which should help users get started. However, this…
-

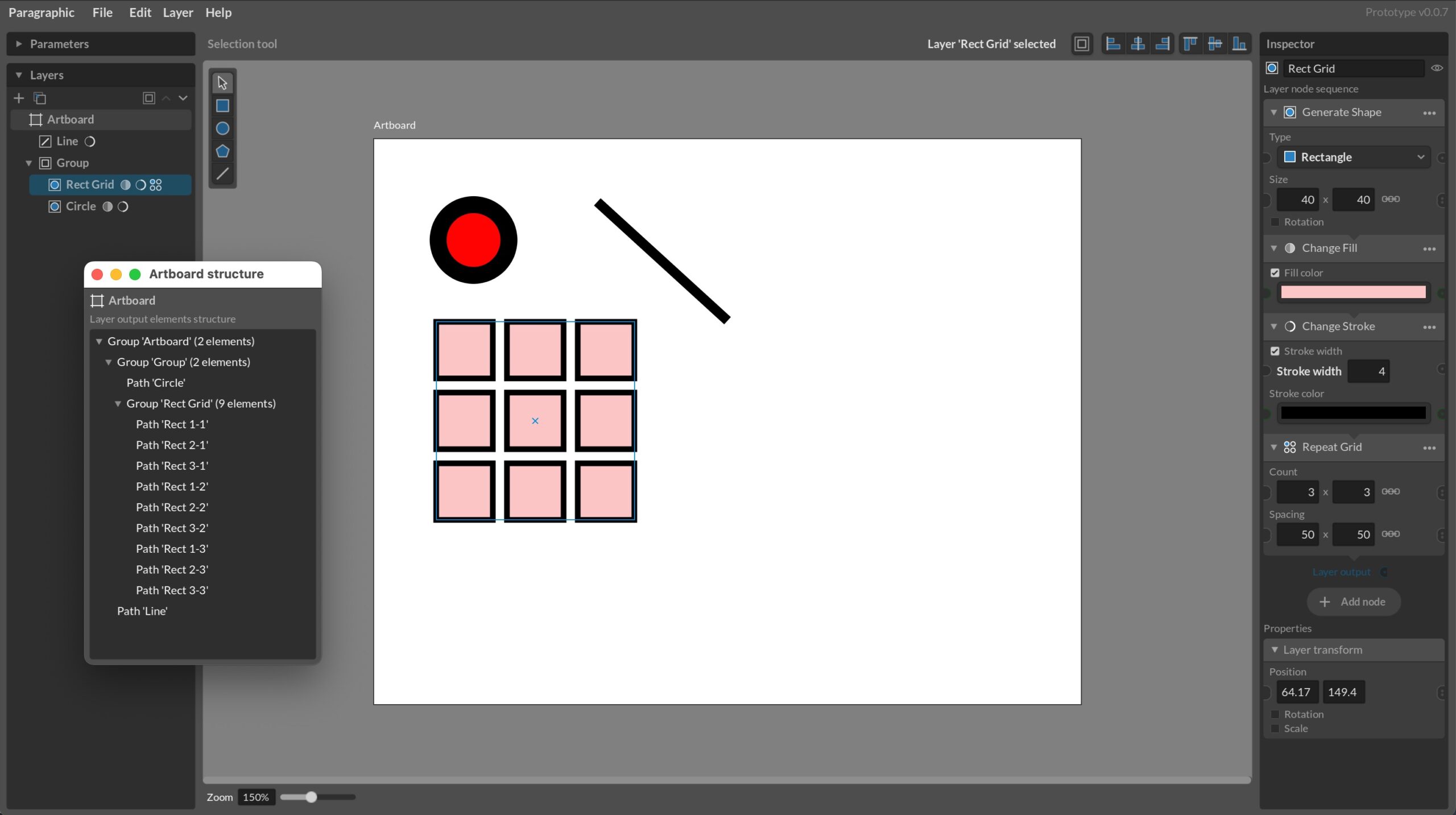
UI layout, layers and nodes
After quite a lot more work on the prototype I now have some of the basic building blocks in place both for the UI and the core entities in the application. Layers, nodes and parameters Like in other graphics software the output is divided into layers that you can edit independently and reorder, and in…
