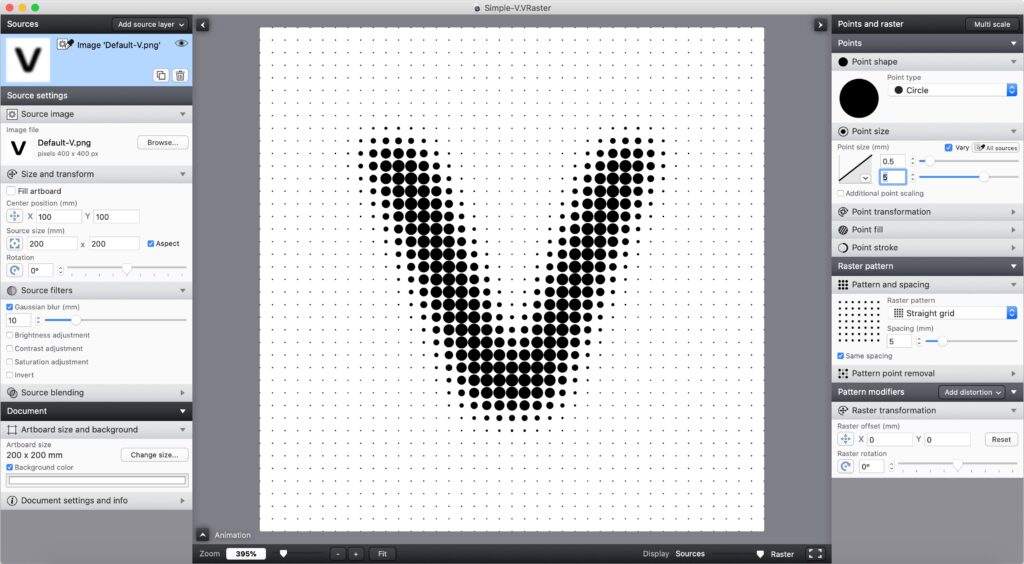
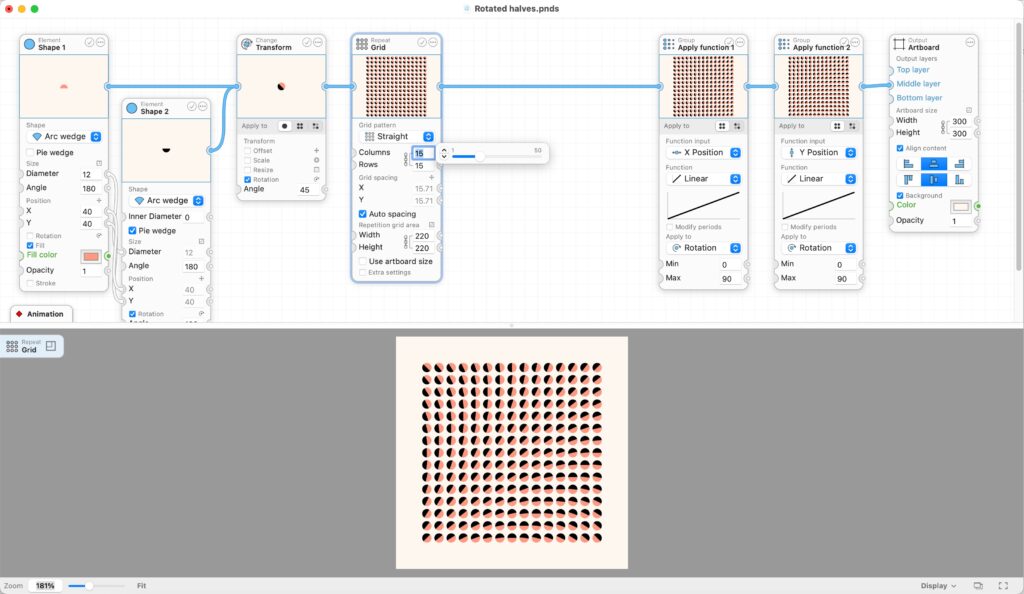
The basic ideas for what would eventually become Paragraphic have developed over several years, but it was in 2022 I finally decided to start making something of them. I had previously built two other applications in the same field of parametric graphic design, Vectoraster and Patternodes. Vectoraster was a more specialized application for generating vector halftones and Patternodes a more freeform node-based tool for generating 2d vector graphics with some specialization towards making patterns and parametric animations.


The experiences from Vectoraster and Patternodes led me to think that there is a lot of potential for designers with this type of parametric design, but that it needs to be packaged in a more accessible way for designers to understand what they can do with this type of software.
Vectoraster and Patternodes also had some technical and structural limitations that made me want to develop something new instead on building on either of them. Crucially, they were both built as native macOS which made them inaccessible to a majority of users. They were also built on the PDF/Postscript-like macOS CoreGraphics framework for vector rendering and output generation, which was good for performance and PDF exports, but made compatibility with other formats difficult.
Core ideas
With this in mind I decided to try and develop a new application with these core ideas:
- A flexible parametric 2d design core, letting the user create complex 2d designs generating, repeating and modifying elements in a non-destructive way based on parameters that can easily be modified with real-time updates.
- Cross-platform support, allowing me to develop the application once and then deploy to multiple platforms.
- Familiar layer-based editor, wrapping the more advanced generative components in a more traditional editor interface that users will recognize from other vector graphics editors.
- SVG data model, to model the graphics data structure after the SVG format to ensure good cross-platform export support and easier import/export of data.
